いまや世界人口の半数以上がスマートフォンを所持する時代、WEBサイトもPCとスマホの両方にとって使いやすいものでないといけません。
多くのWEBサイトはPC版とスマホ版で分けて運用されているため、私たちは普段から不便に感じることなくサイトを使えるのです。
そこで今回はデバイスによってWEBサイトのレイアウトを臨機応変に調節する「レスポンシブデザイン」について紹介したいと思います。
レスポンシブデザインってそもそもどういうもの?
レスポンシブデザインは、PCやスマートフォン、タブレットなど様々なデバイスの画面幅に合わせて素早くレイアウトを調節して表示させる手法のことです。
一般的にPCのアスペクト比(画面の横幅と縦幅の比率)は4:3や16:9、スマートフォンは3:4や9:16のものが多いといわれています。
スマートフォンも一応は横画面の状態なら、PC用のWEBコンテンツでもデザインが崩れることなく表示されるはずです。
でも実際にスマホでネットを利用する際、動画サイトを視聴する時やビデオ通話をしている時ぐらいしか横向きで使うことってあまり多くないですよね。
多くの人がスマホでサイトを開くとき縦向きにしているため、PCやタブレットと違うレイアウトを用意しないと使い心地が悪くなり、サイトの離脱率が高くなってしまいます。
ただWEBサイトを作成しただけでは自動で画面表示を調節してくれることはないので、こちらでCSSスタイルシートなどの内部ファイルを編集してレスポンシブデザインを実装してあげる必要があります。
レスポンシブデザインはSEO改善にもつながる
レスポンシブデザインを実装することで検索エンジンからのWEBサイトの評価が向上しやすくなり、結果的にSEOの強化につながる可能性もあります。
Googleは検索順位を決定するために、クローラと呼ばれるプログラムでWEBサイトの構造を分析しています。
クローラは基本的にモバイル用のサイトコンテンツを見るため、レスポンシブデザインに対応することでクローラからの評価も上がりやすくなります。
実際にGoogleはレスポンシブデザインへの対応などを強く推奨していることから、SEO改善によりアクセス数の向上に良い影響があるといえるでしょう。
デバイスの種類による画面サイズの違い
PC、タブレット、スマートフォンの最も使用されているといわれる画面サイズは以下の通りです。
| デバイス | 横 × 縦の画面サイズ (px) |
| PC | 1920 × 1080 |
| タブレット | 768 × 1024 |
| スマートフォン | 390 × 844 |
こうして見るとスマートフォンの画面サイズは、PCの3分の1よりもやや大きいことが分かります。
しかしこれは2023年時点で国内のシェアが一番多いスマートフォンの画面サイズ。
スマートフォンの画面サイズは機種によって微妙に異なりますが、おおまかな横幅は広くても500pxまでといえるでしょう。
ちなみにスマートフォンの画面について調べてみると「絶対解像度」や「相対解像度」といった言葉がでてきます。
詳しく説明するとかなり長くなるので今回はカットしますが、両方とも実際の画面サイズとは異なるものなので、レスポンシブデザインを設定する際に誤って記述しないよう気を付けましょう。
レスポンシブデザインの4つの主な施策の例
レスポンシブデザインにおいて重要なのが、「ブレイクポイント」の設定です。
ブレイクポイントはページのレイアウトが切り替わる画面幅のことで、CSSスタイルシートやHTMLテキストなどに記述して設定します。
ブレイクアウトの定め方として、主に以下の3通りのレイアウトがあります。
| リキッドレイアウト | デバイスの種類に関係なく画面幅全体でコンテンツを表示させるレイアウト。 |
| レスポンシブレイアウト | デバイスの画面幅にあわせて、幅全体の何%を使って表示させるか調整するレイアウト。 |
| フレキシブルレイアウト | デバイスの画面幅にあわせて、最大幅までの範囲で幅全体の何%を使って表示させるか調整するレイアウト。 |
PCページを表示した場合、大きくレイアウトが広がりすぎるとかえって見にくく感じてしまうことがあるため、その場合は画面幅の何%使って表示させるか設定して両端に余白を出させることも効果的です。
実際にどうレイアウトを設定すべきか、レスポンシブデザインの例をいくつか紹介いたします。
施策例その①:レイアウトの全体構造
PC用サイトだとフルで表示されるツールバーやメニューバーは、スマホやタブレットでは一部はみ出して表示されなかったり、レイアウトがくずれて操作しづらくなったりすることがあります。
デフォルトでは非表示にしておいて、ハンバーガーボタンなどタップするとメニューが表示される仕組みを入れることで機能性とデザイン性の両立を図れます。
ほかにも横向きのバーの項目を縦書きで置き換えるだけでも、スマホでの利便性は大きくアップします。
施策例その②:テキストや画像などの表示
PCでは何気なく表示される説明文や画像も、スマホ用サイトにて全て表示したときに、無駄にスペースを取ってしまい閲覧する際にうっとうしく感じてしまうこともあります。
ページ全体をスクロールして見てまわりやすくするため、あまり重要ではないテキストや画像は小さく見せて、必要に応じてタップして開けるようにするのがおすすめです。
テキストの場合は最初の数十文字だけ表示してタップすると残りが後から表示されるようにする、画像の場合はタップすると別のタブで開いて拡大して見れるようにするといった工夫が効果的です。
施策例その③:タップの必要がある要素の調整
スマホ用WEBページには、フォームを入力して送信するボタンや内容の同意を求めるチェックボックスなどユーザーがタップする要素が数多くあります。
リンクやボタンのサイズが小さすぎたり間隔が狭すぎたりすると、タップがしにくかったり誤って別の箇所をタップしてしまったりと、あまり操作性が良くないレイアウトになってしまいます。
スマホでの操作に支障が出ないよう、タップが必要なボタンやフォームは十分な大きさを保つことや上下左右にある程度の余白を入れることが大切です。
施策例その④:ページ全体のサイズ容量の軽量化
スマホ用ページの利便性に関して、レイアウトだけでなくページの容量を軽量化させてより読み込みやすくすることも重要です。
まずはページの読み込み速度がどれほどなのか、GoogleのPageSpeed Insightsなどのツールを使って調べることから始めます。
必要最低限の情報までページ内容を削ってまで軽量化する必要はなく、調べた結果をもとにして可能な範囲内で軽量化していけば十分です。
一番オーソドックスな手段としては、容量がかさばりやすい画像ファイルや映像ファイルのサイズをなるべく軽くさせてから再掲載する方法があります。
例えば画像ファイルはjpgやpngといった種類のファイルが一般的ですが、画質や大きさを大きく変えることなく軽量化できるwebpなどの形式で保存して掲載するのがおすすめです。
レスポンシブデザインの設定に求められるスキルとは
レスポンシブデザインを設定するには、HTMLテキストやCSSスタイルシートを編集できるスキルや知見が必要です。
もし社内にこうしたWEB制作のスキルに長けた人材がいたら、真っ先にその人に相談してみるのがベスト。
ただしWEB関連の知識のある方がいない場合も、テキストの編集に必要なソフトウェアは無料で手に入れられるものも多く、最低限の書き方はGoogleで検索すればすぐに出てくるので、余裕があればコーディングの勉強をしながらレスポンシブデザインを試しに設定してみるのもおすすめですよ。
デバイスによる見え方をチェックするには
レスポンシブデザインを設定したら、PCやスマホなどのデバイスごとにどうページが見えるのかチェックしてみましょう。
できれば実物のデバイスでページを開いて確認するのが一番良いのですが、このためだけに何種類もタブレットやスマートフォンを用意するのは非現実的。
そこでWEBブラウザの「デベロッパーツール」を使って、デバイスごとの見え方をシミュレートして表示結果を確認するのが一般的です。
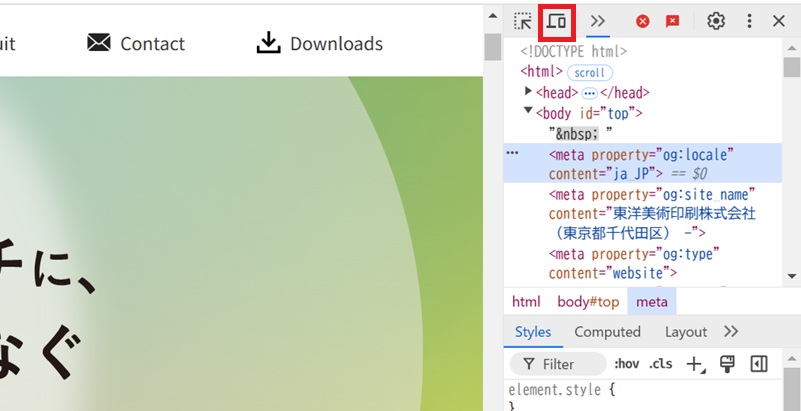
Google Chromeの場合、「Ctrl」と「Shift」と「I」を同時に押すと右側にデベロッパーツールの画面が表示されます。
このツール画面の左上にあるPCのアイコンをクリックすると、PCからスマホに画面の幅が切り替わります。

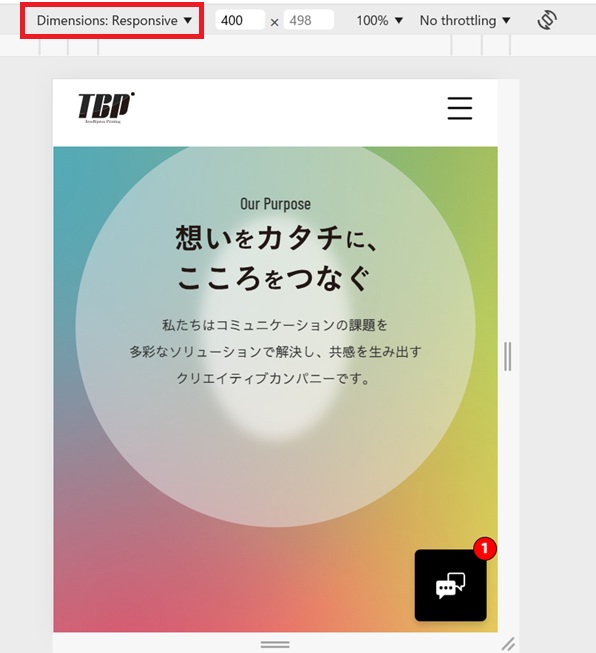
表示画面上部の「Dimentions」と書かれた部分をクリックするとあらゆる機種の画面サイズでシミュレートできますし、ツールバーの幅をスライドさせれば画面幅も変動するので、狙い通りのレスポンシブデザインを実装できるかすぐにチェックできます。

「見られる」サイトを作るにはレスポンシブデザインが必須!
レスポンシブデザインはPCやスマートフォンなど、デバイスによってコンテンツの表示レイアウトを自動的に調整するWEBサイトのデザインです。
BtoCのユーザーはスマホで、BtoBのユーザーはPCでサイトを見る人が多いなど、いまやWEBサイトはあらゆるデバイスで見られるもの。
よりメディアとしてユーザーに見てもらえるWEBサイトを実現するには、レスポンシブデザインを設定してより誰にでも操作性の良いコンテンツを提供することが重要です。
PCの横長の画面からスマホの縦長の画面にスムーズにレイアウトを変動させるため、ブレークポイントと呼ばれるレイアウトを切り替える基準点を決めて、レイアウト構造や内部の要素がどう切り替えるのか設定していきます。
設定にはHTMLやCSSの記述が必須になりますが、お金をかけずに制作環境を準備できるうえ、必要な情報はGoogleなどで調べられるため、未経験の方でも勉強しながらコーディングすれば本格的なレスポンシブデザインを実装することは十分可能ですよ。
・関連サービス
 | 業務変革を目的としたWEBサイト制作 お客様の業務の課題や目的をしっかり聞き出しながら、どのようなWEBコンテンツにしていきたいか一緒に考えることで、より大きな成果が見込めるWEBコンテンツを実現します。 |