
こんにちは、inkoです。
前回は「デザインの4原則」から「整列」をご紹介しましたが、今回は「反復」をご紹介したいと思います。
前回の「デザインの4原則」を見たい方はこちらをクリックしてください。
今回もまず「デザインの4原則」のおさらいです。
- 近接
- 整列
- 反復
- 対比
の4つでしたね。
近接とは「画像やテキストなど関連する項目を近づけてグループ化する」こと、整列とは「要素を整えて配置する」ことでした。
それでは「反復」とは?
inkの頭の中ではさっきからずっと「反復横跳び」という単語が頭を過ぎっているので、早速いきましょう。
3つ目の原則:「反復」とは一体何ぞや
反復とは「同じことを何度も繰り返すこと」ですが、デザインの4原則での「反復」は「ルール化されたデザインを繰り返す」ことを言います。[注1]
まず「近接」で「関連する項目を近づけてグループ化」し、そのグループを「整列」で整えて「反復」すると、統一感があり読みやすく情報が取得しやすいレイアウトができます。

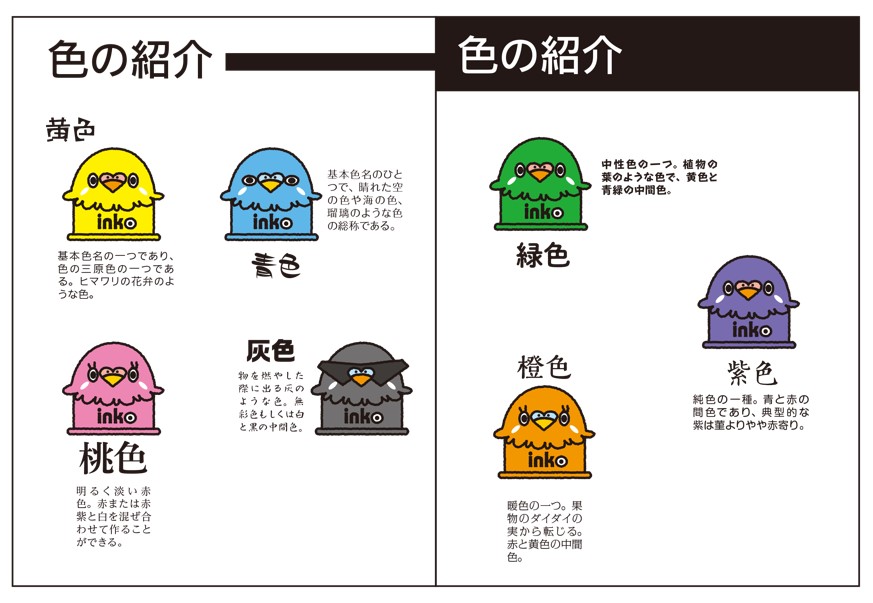
例えばこのデザイン、「近接」でグループ化されていてまとまっていますが、項目ごとに書体や位置がバラバラで、同じような情報が繰り返されていることが分かりづらいですね。
導線がしっちゃかめっちゃかなので読んだ内容が頭に残りません。
タイトルのあしらいも違うので、ページをまたいだら違う内容が始まったのかと思ってしまいそうです。
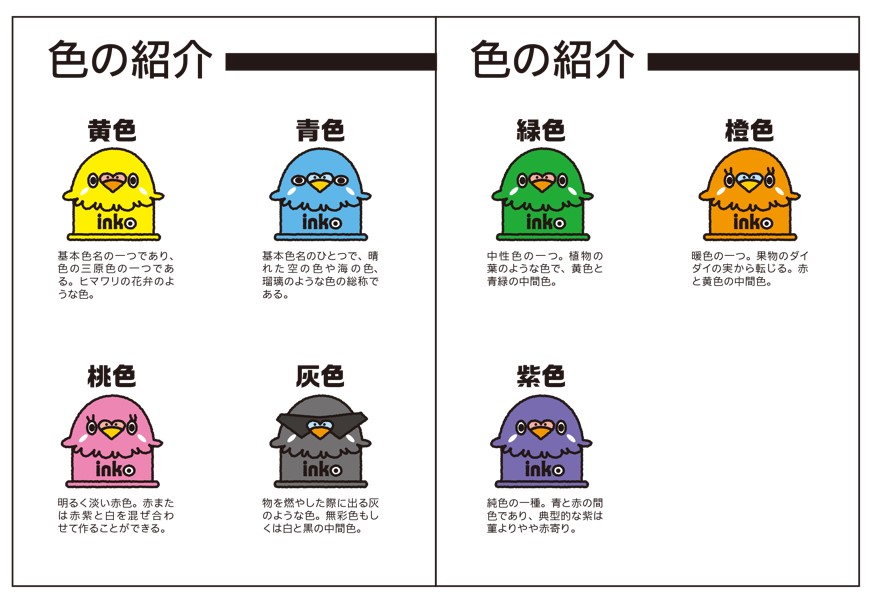
そこで、

このようにタイトル・名前・本文・画像をグループ化・ルール化して繰り返すと統一感が生まれ情報が入ってきやすくなります。
なるほど、典型的な紫色はやや赤寄りなんですね勉強になりました。
視線もスムーズに誘導されるので、しっちゃかめっちゃかな先ほどのレイアウトを見るときより眼球に優しいです。
「反復」と「リズム」でインパクトの出るデザインを
1つのルールを繰り返すと単調でつまらなくなってしまうこともあります。
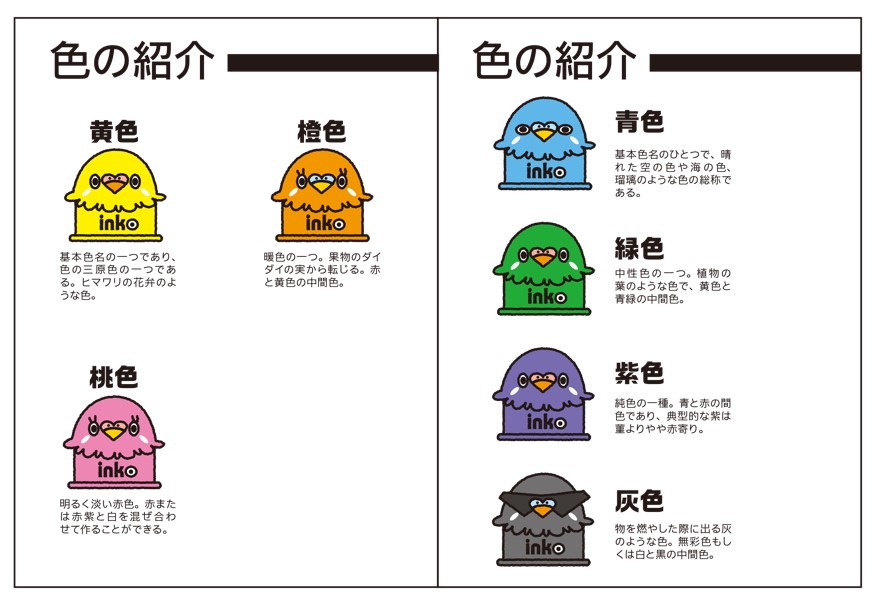
そういうときは

このように複数のルールを使用することで、緩急がつきリズムがうまれ、視覚的な面白さも生まれます。
情報をよりスムーズに伝わりやすくする「反復」
ルール化したデザインを繰り返すという「反復」。
単純なことではありますが、情報の伝達速度アップや理解度アップには欠かせないものです。
また、デザインの原則は一つだけで成立するものではないので「反復」が効果を発揮するには「近接」や「整列」が重要となってきます。
次回は最後の一つ、「対比」についてご説明します。
・関連資料のリンク
[注1] Goo辞書:反復(はんぷく) の意味
・関連資料のダウンロード
 | わかりやすいデザイン9つのチェックポイント 「伝わらない情報」の問題は媒体のグラフィックデザインが引き起こしている可能性があります。 この資料では、より多くの人に伝わるように情報デザインを改善するための9つのチェックポイントを紹介しています。 |




