
こんにちは、inkoです。
前回は「デザインの4原則」から「反復」をご紹介しましたが、今回は4原則の残り1つ、「対比」をご紹介したいと思います。
前回の「デザインの4原則」を見たい方はこちらをクリックしてください。
そろそろ飽きたかもしれませんが「デザインの4原則」のおさらいです。
- 近接
- 整列
- 反復
- 対比
の4つでした。
近接とは「画像やテキストなど関連する項目を近づけてグループ化する」こと、整列とは「要素を整えて配置する」こと、そして反復とは「ルール化されたデザインを繰り返す」でした。
それでは「対比」とは何でしょうか。
ところで「たいひ」と打ったら変換第一候補が「退避」だったのですが、inkoは何から逃げたいのでしょうか。
4つ目の原則:「対比」とは一体何ぞや
対比とは「二つの性質あるいは量の違ったものを並べると、その違いが著しくなる現象。コントラスト。」です。[注1]
「対比」より「コントラスト」という言葉の方が馴染みがありますね。
デザインの4原則での「対比」はその違ったものを並べて違いを顕著にし、「情報の優先度を明確化する」ことを言います。

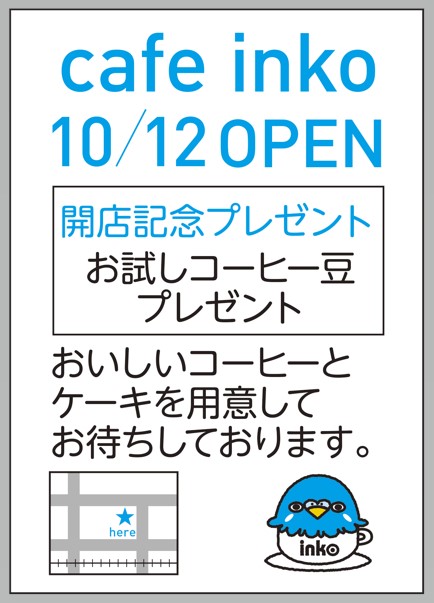
例えばこのデザイン。
なるほど、カフェが10/12に開店して、行くとプレゼントがもらえると…。
レイアウトも整っていて書体も統一感があり、読みやすくはあります。
しかし、メリハリがなくて全部の情報が同じ優先度になってしまっていますね。
必要な情報は伝わりますが、何を一番に言いたいのかがわかりません。
そこで、まず情報を整理します。このチラシに入っている情報は
- 開店日
- 記念プレゼント
- メッセージ
- アクセスマップ
です。
次に、「このチラシを手に取ってくれる人に何を一番に伝えたいのか」を考えます。
伝えたい情報に優先度をつけるのが「対比」
たとえば
「やっぱりまずは店名を知ってもらわないと!開店日はその次!」
「プレゼントはおまけだからどういう店かとか場所の方が大事!」
といった場合には、優先度を
- 店名
- 開店日
- アクセスマップ
- メッセージ
- 記念プレゼント
と考えます。
この優先度で情報にコントラストをつけましょう。
ポスターの情報をデザインで「対比」させてみる

まず店名を大きく黒文字にしました。
しかしやはり開店日も重要ですので、次に目立つように店名の近くに水色の丸に白文字で入れます。
記念プレゼントとアクセスマップの場所を入れ替えて、地図を大きくしました。
これで明後日の方向に向かってしまうような悲しいお客さんはいなくなることでしょう。
ちなみにinkoは地図を読むのが苦手なので地図を見ながら全く違う方向に行くことがあります。
他に
「いつオープンするか何よりも知ってもらいたい!」
「プレゼント配るからたくさん来店してほしい!」
といった場合には、優先度を
- 開店日
- 店名
- プレゼント
- アクセスマップ
- メッセージ
と考えます。
この優先度で情報にコントラストをつけると、

このようになります。
開店日の色も水色から黒にしたことで一番目立ちますね。
開店記念プレゼントの部分は水色の箱に白文字のあしらいにすることで、日付よりは小さくても次に目に入ってくるようになりました。
これで10月12日は、プレゼント欲しさでお客さんの数もうなぎ登り間違いなしです。
本当に伝えたいことを絞って「対比」させるのが重要
情報を載せる時にすべて強調したい!となることもあるかと思いますが、すべて強調しようとすると最初の例のように何も目立たなくなってしまいます。
ですので情報に優先度を設けてコントラストをつける「対比」が重要になってくるのです。
本当に伝えたいことは何か、何を優先するべきか、それによってデザインも変わってきます。
情報の優先度を整理してメリハリをつけて、メッセージをこぼさず伝えましょう。
・関連資料のリンク
[注1] Goo辞書:対比(たいひ) の意味
・関連資料のダウンロード
 | わかりやすいデザイン9つのチェックポイント 「伝わらない情報」の問題は媒体のグラフィックデザインが引き起こしている可能性があります。 この資料では、より多くの人に伝わるように情報デザインを改善するための9つのチェックポイントを紹介しています。 |




