こんにちは、inkoです。
好きな色は青です。
みなさんは原稿を作成する時や何かをデザインする時に、色をイメージしていますか?
「今回は秋のイベント告知だから秋っぽい色で作りたい!」「子ども向けのパンフレットだから明るく元気な色がいい!」といった風に、この色という訳ではないけども●●だから●●のような色がいいというような漠然としたイメージは最初に浮かぶと思います。
しかし、例えば「秋っぽい」といっても紅葉のような色もあればハロウィンを想起させるような色味までそれこそ色々あります。
どの色を使おうか、どんな色をあわせようか、迷子になることも多いと思います。
Inkoはいつも迷子になっています。
そんな時に是非参考にしていただきたいのがAdobeの「Adobe Color」です。
「Adobe Color」ってどんなもの?
「Adobe Color」とは、「自身や他のアーティストがカラーテーマを作成し、そのテーマやインスピレーションを共有できるwebアプリであり、クリエイティブコミュニティ」です。
自分で色の組み合わせを考えなくても、Adobe Colorのコミュニティで検索すると色々ななカラーテーマ、組み合わせを見つけることができます。[注1]
「Adobe Color」を使ってみよう!
さっそく「Adobe Color」で色の組み合わせを探してみましょう。
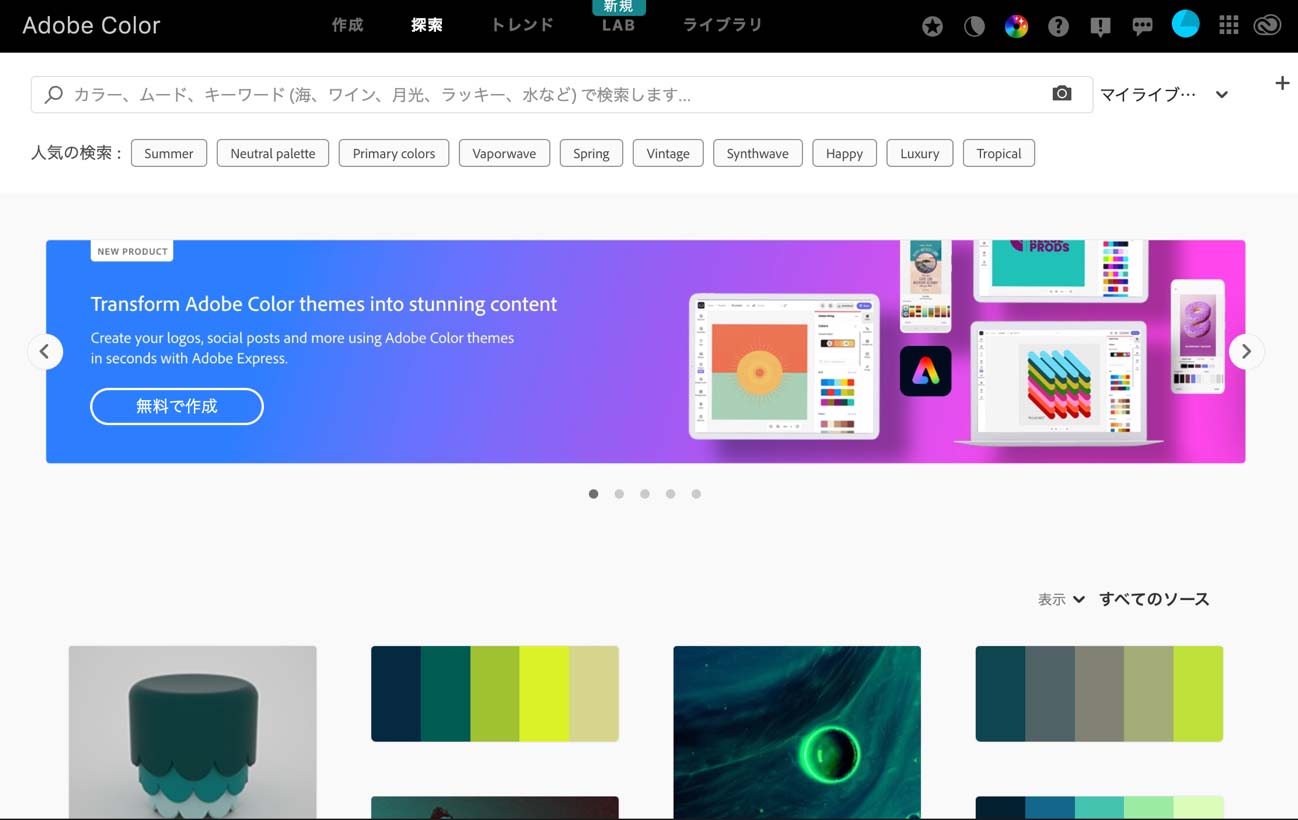
まずは「Adobe Color」のWebサイトを開きます。

上部のタブの「探索」をクリックして上部の検索窓に自分の探しているイメージの言葉を入れます。
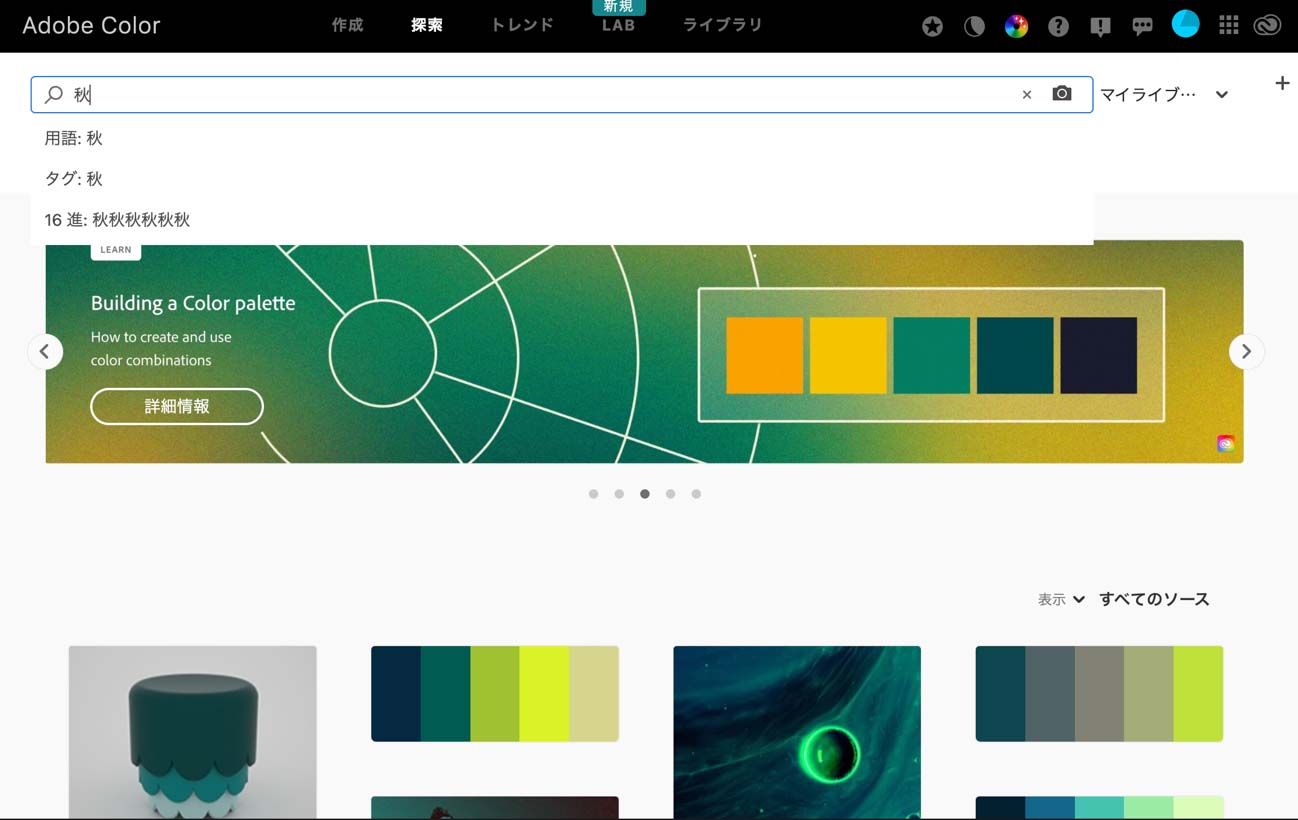
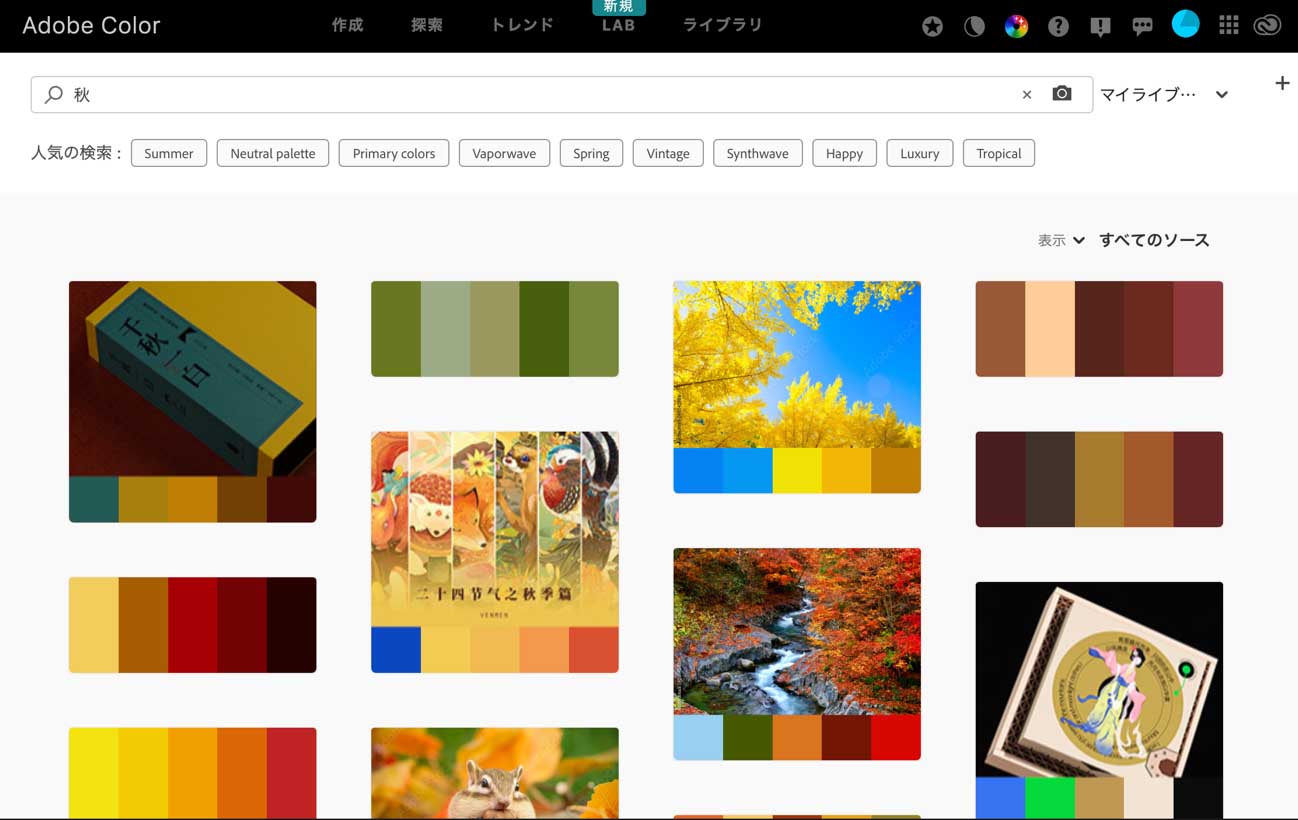
例として、「秋」と入れてみしょう。
すると…


このような検索結果が出ました。
川の流れる紅葉や紅葉の中のリスなど、いかにも!といったものもあれば、青空と黄金の銀杏のように、夏っぽいけども確かに秋らしくもある…という、自分ではあまり想像のつかないような組み合わせも出てきます。
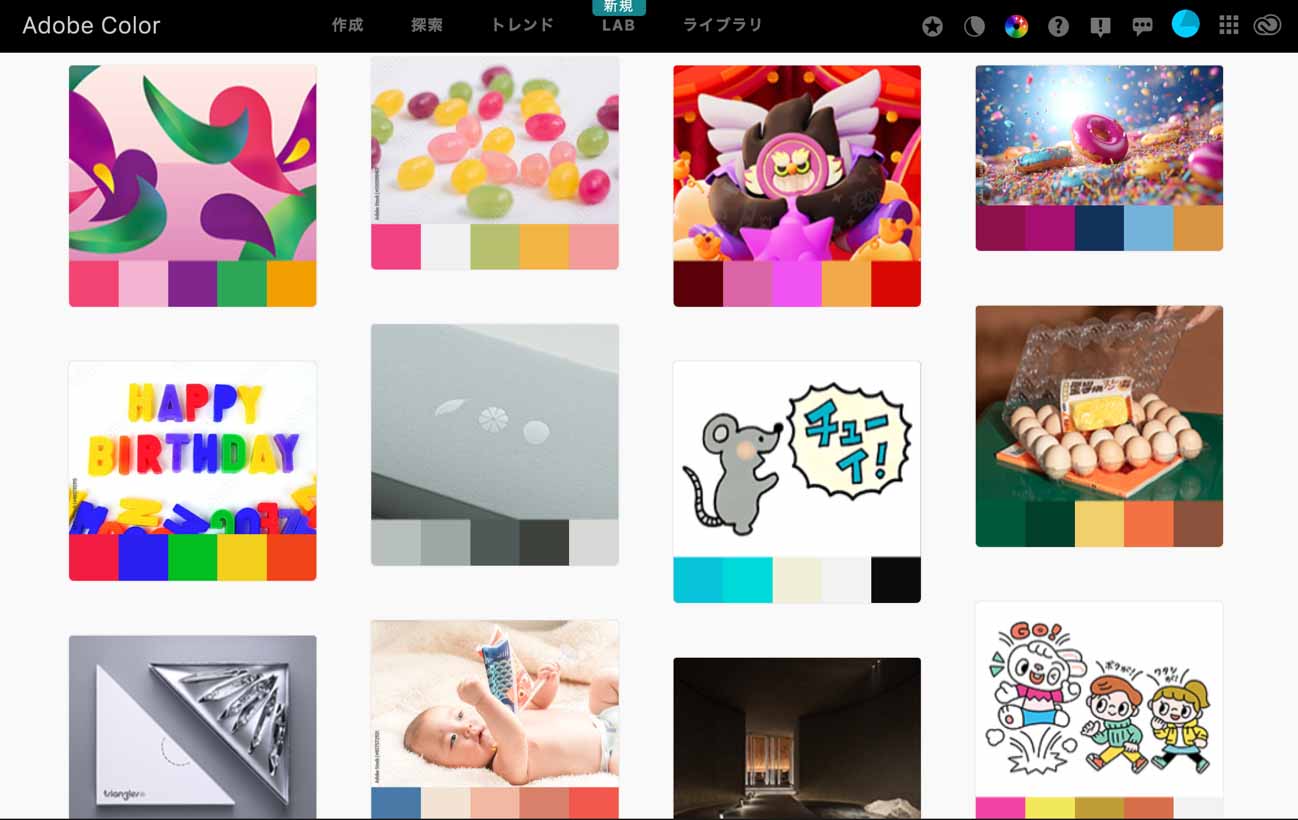
次に「子ども 明るい ポップ」と入れてみます。

さきほどの秋とは変わって、かわいい色が出てきました。
また、特にこれといったイメージが決まっていないときは
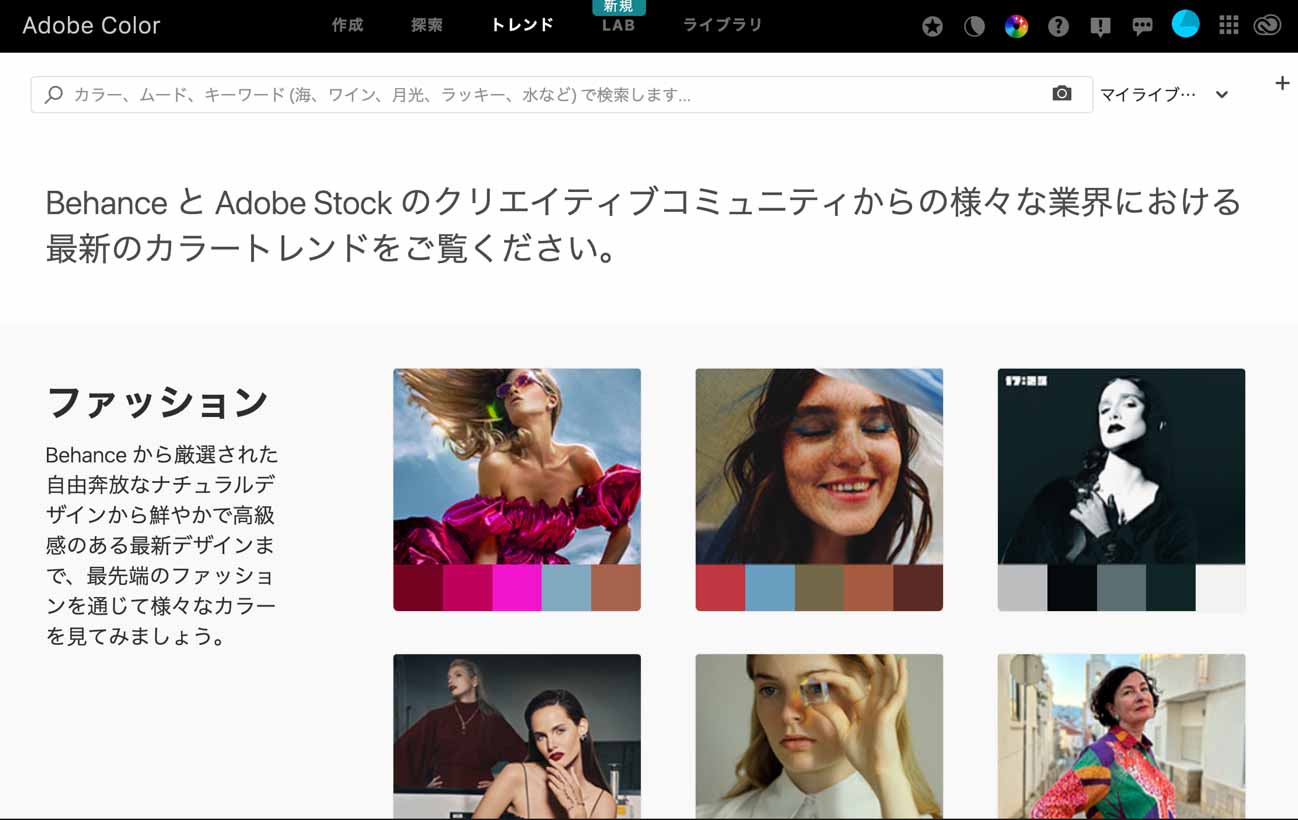
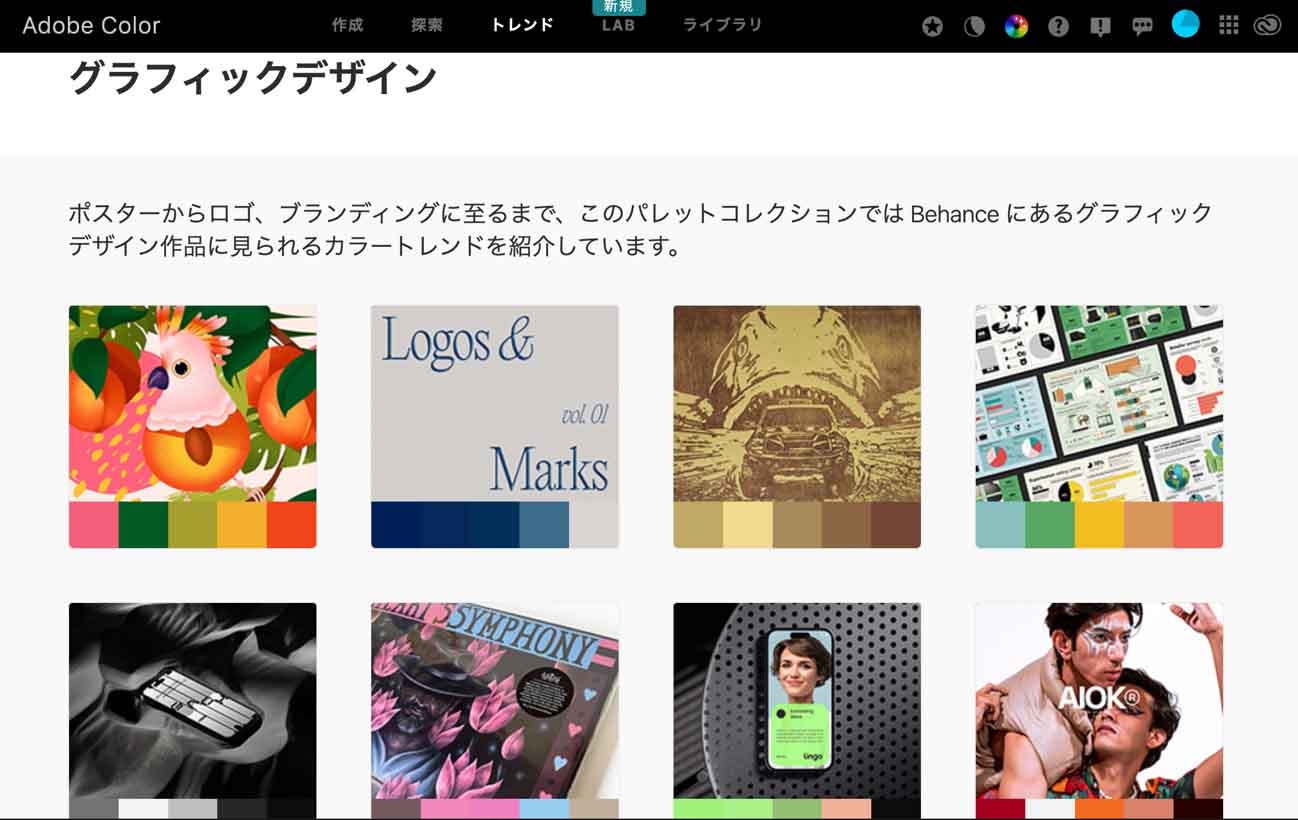
上部の「トレンド」タグをクリックすると


「ファッション」「グラフィック」「フード」など様々なトレンドテーマが出てきますので、ここを見るだけでも何かひらめくものがあるかもしれません。
「Adobe Color」で文字の色の見やすさをチェックできる
使いたい色の組み合わせが決まった後は、「コントラストチェッカー」も是非使ってください。
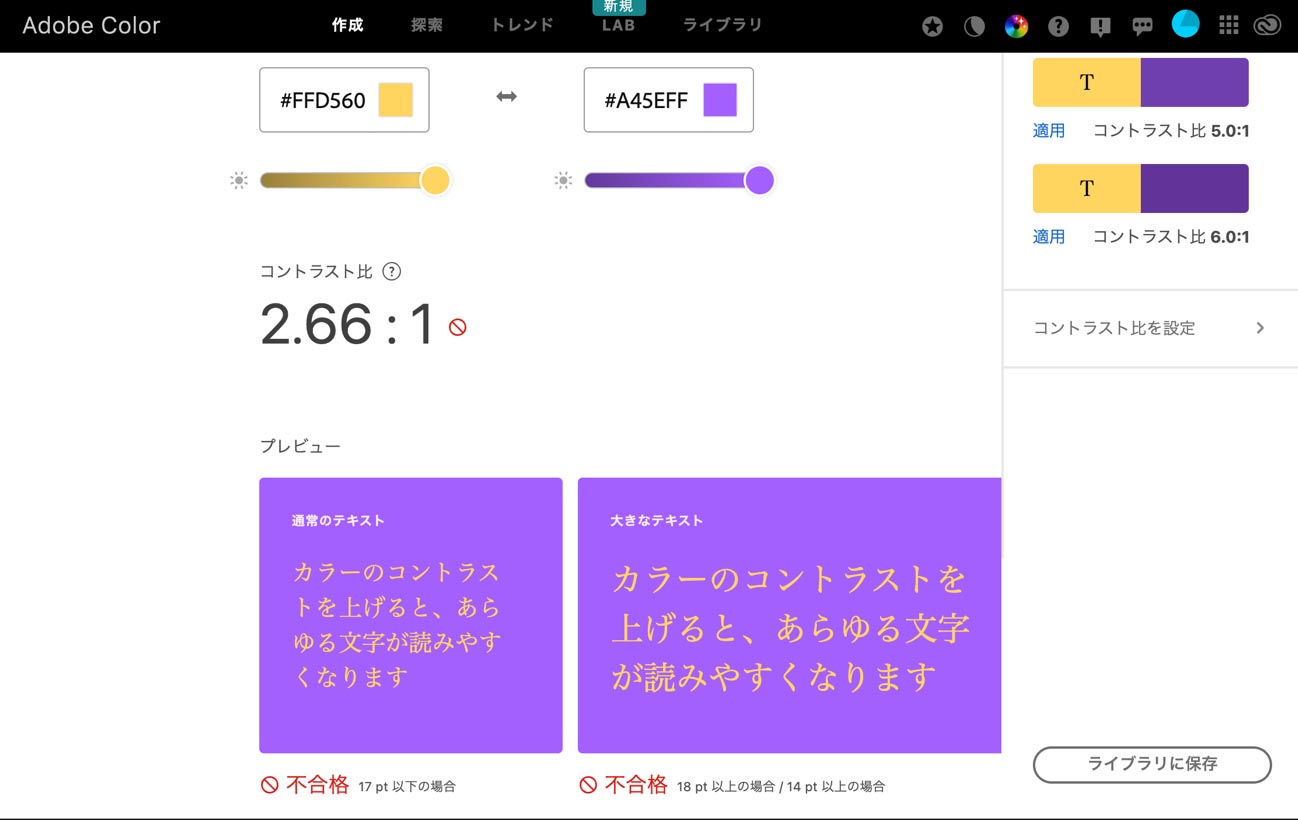
例えば、ハロウィンっぽく紫や山吹色を使ったデザインを作成したいと考えた時。
ベースに紫色を使ってタイトル文字に山吹色を使うとどうでしょうか。

この色の組み合わせだと文字が少し見えづらいですね。
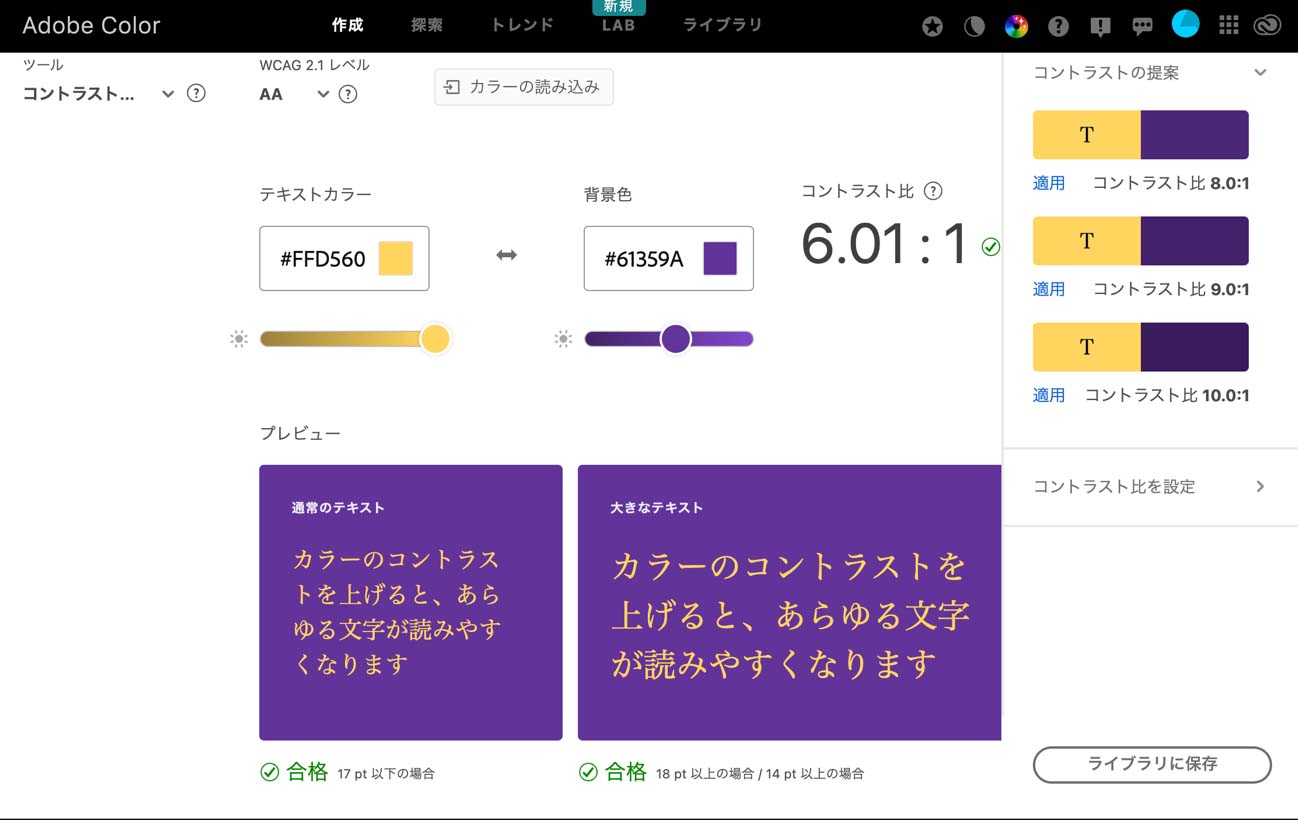
右のおすすめに出てくる組み合わせを適用してみましょう。


同じ紫・山吹色系でもぐっと読みやすくなりました。
色のデザインは多種多様、Adobe Colorで試してみよう
言葉からイメージする色も人によって違うように、色の組み合わせはそれこそ色々あります。
色の組み合わせに迷ったり、使う色が思い浮かばないときは是非「Adobe Color」でイメージを探してみてください。
説得のある組み合わせ、自分では思い浮かばない組み合わせ、色々な色に出会えるはずです。
・関連資料のリンク
[注1] ユニークなカラーテーマを作成、発見 – Adobe Color
・関連資料のダウンロード
 | 【ストリーミング動画】Webアクセシビリティの向上を目指すカラーユニバーサルデザインセミナー 本セミナーでは、色覚多様性に配慮したカラーユニバーサルデザインを中心に、 障害者差別解消法とWebアクセシビリティの基礎知識、色弱者への色彩設計の具体的な実践方法、わかりやすいWebデザインの評価手法について解説いたします。 |