コーポレートサイトやランディングページなどのWebサイトを作る時に、前提条件として見やすいWebサイトを作りたい!と思ってパートナーを選定しますよね。
では、なぜWebサイトは見やすくなければいけないのか?見やすいWebデザインって何なのか?
発注者側も見やすいWebデザインに対して見識を深め、言語化できるとスムーズです。
そこで今回は見やすいWebデザインって何なのか、デザインや発注時のポイント、見やすいWebデザインの事例について紹介します。
この記事を読めば、見やすいWebデザインについて言語化できるようになり、Webサイト制作発注時の役に立ちますのでぜひ参考にしてください。
なぜWebサイトは見やすくないといけないのか。
そもそも、どうしてWebサイトは見やすくなければいけないのでしょうか。
何となく頭ではわかっていても、説明するのは難しいですよね。
見やすいWebデザインで引き起こされるメリット・デメリットをまとめました。
見やすいWebデザインのメリット
コンバージョンの向上
情報が整理され、どこに何があるのか一目でわかるサイトは、ユーザーがストレスなく直感的に操作できるため、ユーザーは目的の行動を起こしやすくなり、コンバージョンが向上します。
情報が整理されていない見にくいサイトでは、離脱率が高くなりコンバージョンに繋がりません。
ユーザーは3~4秒で離脱するか否かを判断するので、ファーストビューがWebサイトの離脱率や直帰率を大きく左右することになります。
特に視覚情報としての「見やすさ」はサイトの効果を高めるために重要なのです。
企業イメージ、ブランドイメージの向上
サイトが見やすいと企業やブランド、サービスへの信頼感を高め、イメージの向上に貢献します。
また、高齢者や色覚や視力に障害がある方など様々なユーザーにとって見やすいサイトを設計することは企業としての社会的責任を果たすことにもつながります。
かっこいいデザインや奇抜なエフェクトに寄りすぎて見にくいサイトが出来上がってしまうことはしばしばありますが、導線が悪かったり見にくいことでユーザーからの企業イメージを損ねてしまわないように注意が必要です。
特に問い合わせや解約ページなどの消費者にとって重要な情報がわかりづらい、見にくいことでSNSやクチコミでの評価が下がってしまう危険があります。
SEO対策
WEBサイトやWEBコンテンツを作っても、検索で上位表示されなければなかなか効果が発揮されません。
サイトが見やすくなると、滞在率や回遊率が向上するため、Googleからの評価も高くなり、結果として検索上位表示につながりやすくなります。
なぜならGoogleはユーザー第一のコンテンツの作成を求めており、優れたページエクスペリエンスを提供するページは検索結果にも反映されるからです。
優れたページエクスペリエンスを記した文書の中には、
- コンテンツは、モバイル デバイスでも適切に表示されますか。
- サイト訪問者がページのメイン コンテンツを容易に見つけて移動できるようになっていますか。
- サイト訪問者が、ページのメイン コンテンツとその他のコンテンツを簡単に区別できるようにページが設計されていますか。
といったように、見やすいWebデザインになっているかを重要視する記述があります。
見やすいWebデザインのための6つのポイント
1 情報量
一般社団法人ユニバーサルコミュニケーションデザイン協会(UCDA)が行った情報量に関するユーザーテストにおいて、印刷物では情報量が19%以上を超えるとユーザーが負担に感じるという結果が出ています。
情報量が多いとユーザーが負担に感じるのはWebデザインでも例外ではありません。
1ページにつき伝えたいテーマは1つに絞り、情報を取捨選択・整理するようにしましょう。
2 レイアウト・構成
サイトのWebデザインをするうえで、まずは大きく視線誘導を意識してレイアウトを組み立てるとユーザーにストレスを与えづらくなります。
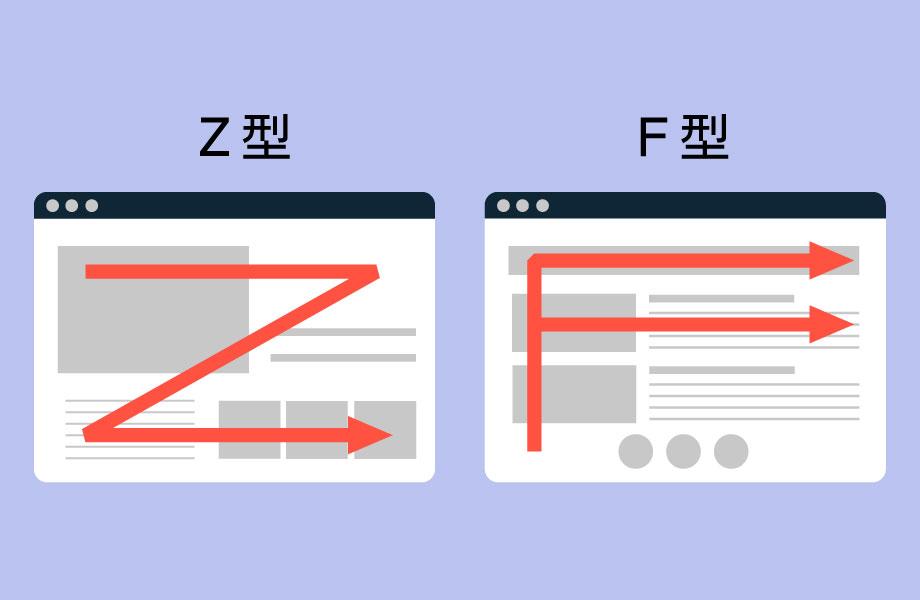
視線誘導にはグーテンベルク・ダイヤグラム、Z型、F型、N型といった種類があります。
一般的なコーポレートサイトであれば、Z型の視線誘導を意識した構成がおすすめです。
視線が左上→右上→左下→右下とZの字のように進んでいくことを意識します。
なので左上に企業ロゴや一番伝えたいメッセージ、右下にアクションを促すバナーやボタンといったようにレイアウトしていきます。
ECサイトや記事が多いブログサイトのようなものを見る際には、ユーザーは左から右へ、上から下への視線移動を繰り返すF型の動きになります。
上から下への視線移動が繰り返され、内容が読み飛ばされる可能性が高くなるので結論ファーストでなるべく上部に重要な情報をレイアウトします。

3 タイポグラフィ(文字)
見やすいWebデザインを作成するには、タイポグラフィへの意識は必要不可欠です。
- 小さすぎる文字を使用しない
- 老眼や白内障などどんなユーザーにも可読性の高いフォントを使用する
- 適切な1行あたりの文字数や行間で文字組みする
ユーザーがサイト側で指定したフォントを持っていない場合には代替フォントが使用されますのでその点についても考慮が必要です。
4 色彩設計
色の持つイメージには、文字を読まなくてもどんなサイトなのかをユーザーに理解させる力があります。
その一方、例えば重要事項を説明しているページにカラフルな配色が施されていては気が散ってしまったり、カラーイメージで重要性を感じず読み飛ばされてしまう危険性もあります。
自社のイメージや、ページのコンセプトごとにしっかり色彩設計を行うことが重要です。
また、その中でも特にユーザーに見てほしい部分やアクションを促したいボタンなどは配色やコントラストで目立たせる必要があります。
デバイスやブラウザによってユーザーが見る色味が変わってくるということも意識した配色が大切です。
5 入力や操作の利便性
Webサイトでは、ユーザーに目的のアクションを起こしてもらうことが最も重要です。
せっかくサイトに来てもらったのに、アクションボタンがわかりにくかったり、入力フォームの仕様が複雑で入力中に途中離脱されてしまってはもったいないですよね。
そもそもアクションボタンがボタンだとわかるデザインになっていないと、ユーザーはどこをクリックしたらいいのかわかりません。
ユーザーが混乱しないデザインを心がけましょう。
ボタンを押すことで何が起こるのか、文字だけではなくアイコンを追加することなども効果的です。
6 表示デバイスを意識する
ターゲットはどのデバイスでサイトに訪問するのかを意識してデザインするのが大切です。
BtoBのサービスであればターゲットはPCからサイトを閲覧するでしょうし、BtoCのサービスならスマホでの設計を意識する必要があります。
また、ブランドサイトや採用サイトなどは、ターゲットがどのデバイスでも適切に見やすく表示されるようにレスポンシブデザインにしましょう。
見やすいWebデザインを発注するためには?
見やすいWebデザインのための6つのポイントで挙げたように、デザインをする上でのテクニックは色々あります。
しかし見やすい・わかりやすいというものはどうしても主観に頼ってしまう部分が大きく、発注者側としては本当にこれが見やすいWebデザインになっているのか?これでOKを出していいのか?と悩んでしまいますよね。
見やすいWebデザインになっているか、主観に頼らない評価方法はいくつかあるので、デザインだけではなくそういった評価もできる会社に頼むと、データに基づいてデザインの良し悪しを判断できるのでおすすめです。
評価手法としては、下記のようなものがあります。
ユーザビリティテストの実施と改善
想定する複数人のユーザーにWebサイトのプロトタイプ版を利用してもらい、課題を発見するテストです。
ユーザーが操作に躓いた箇所や感想を吸い上げ、問題点をつぶしてデザインをブラッシュアップすることができます。
ヒートマップ/スクロールマップ
ユーザーがどこをクリックしているのか、ユーザーがどこまでスクロールしてどこで離脱したのかをサーモグラフィのように色分けして可視化する方法です。
色分けされた結果を確認できるので、初心者にもわかりやすく問題点を明確化できます。
ABテストによる内容の比較検討
サイト内のページにAパターン、Bパターンを用意して出し分けることで、どちらがよりコンバージョンに繋がったのかを計測し、より高い成果を出した方を採用する手法です。
課題点が明確な場合や、一部分を評価するのに向いています。
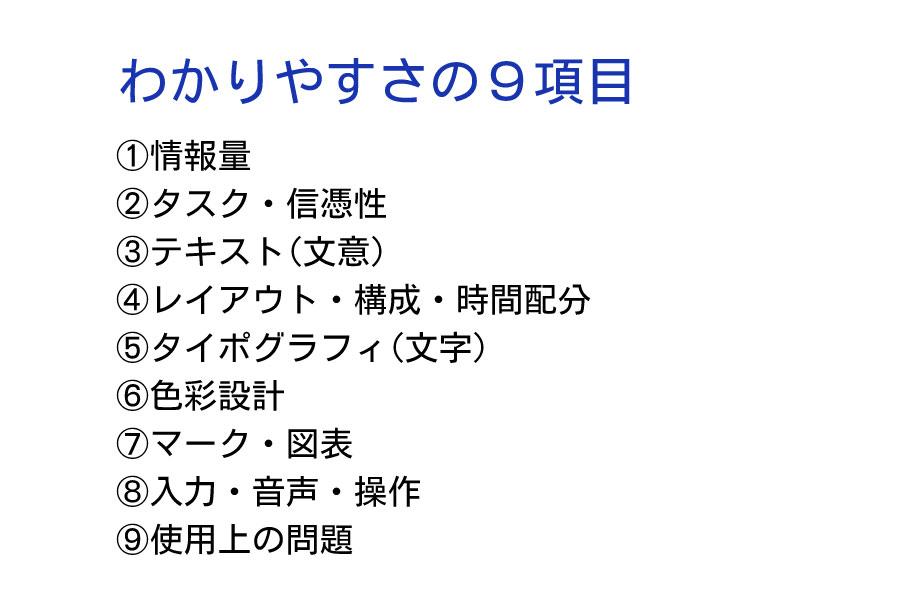
WebDC9ヒューリスティック評価
一般社団法人ユニバーサルコミュニケーションデザイン協会が定めた、科学的根拠に基づく「わかりやすさの9項目」から、Web画面を客観的に評価し、わかりにくさの原因を定量化します。
課題が明確になり、改善に向けた組織の合意形成も容易になります。

見やすいWebデザインの3つの事例紹介
事例その1:中外鉱業株式会社公式サイト
Z型の視線誘導がとてもよく意識されたサイトです。
画面左上に企業ロゴと企業のポリシーが配されており、ファーストビューの右下に4つの事業概要に繋がるボタンが設置されています。
また、ブランドカラーであるブルーを効果的に使っており、信頼感のあるブランドイメージが表されています。[注1]
事例その2:株式会社キーエンス公式サイト
取り扱い商品が多いながらユーザーにストレスを与えないWebデザインの工夫が光るサイトです。
画像アイコンをマウスオーバー時のエフェクトでしっかりアクションボタンと認識させる工夫がなされています。
右下のメニューバーで次のアクションにもつながりやすい導線設計が実現しています。[注2]
事例その3:KOKUYO MAGAZINE公式サイト
コクヨ株式会社のライトユーザー向けウェブメディアは、潜在層に向けた記事内容も素晴らしいですが、Webデザインにおいても見やすいサイトです。
記事を読ませるウェブマガジンということで、左側に設置されたカテゴリアイコンでF型の視線誘導につなげています。
情報量も1ページ1テーマが徹底されていて、ターゲットであるライトユーザーが負担にならないデザインがされています。[注3]
見やすいWebデザインはサイトの効果を最大化してくれる
見やすいWebデザインを意識したサイト制作は、Webという貴重なユーザーとの接点に置いて非常に重要です。
今回紹介したポイントや評価手法を用いつつ、1番はターゲットとなるユーザーにいかにストレスなく情報を取得してもらうか。ユーザーファーストでのWebデザイン制作が必要ですね。
良好なWeb体験が、ユーザーとの関係性を構築していくことにつながります。
・関連資料のリンク
[注1] 中外鉱業株式会社 | CHUGAI MINING
[注2] キーエンス
[注3] コクヨマガジン|コクヨ ステーショナリー
・関連サービス
 | 業務変革を目的としたWEBサイト制作 お客様の業務の課題や目的をしっかり聞き出しながら、どのようなWEBコンテンツにしていきたいか一緒に考えることで、より大きな成果が見込めるWEBコンテンツを実現します。 |